Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
-
After 15+ years, we've made a big change: Android Forums is now Early Bird Club. Learn more here.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Android Phone 7 Theme
- Thread starter paulmz
- Start date
paulmz
Android Expert
Thanks so much for this thread!
Glad you're enjoying it. Let us know if you have any questions.
Curt941 found out this problem a while ago and it's posted a few pages back. When you place the widget make sure you check the "Hide Icon Label" box.
Hope this helps!
OMG!!! your the freakin best
I must of read over that, thank you so much

paulmz
Android Expert
hey paulmz, first off great work! Now, what apps were used to make your lock screen?
JP2422:
Look about 11 posts up.
Thanks. Glad you like the theme!
Tempusfugit
Android Enthusiast

2x1

2x2

4x1

2x2

4x1

2x1
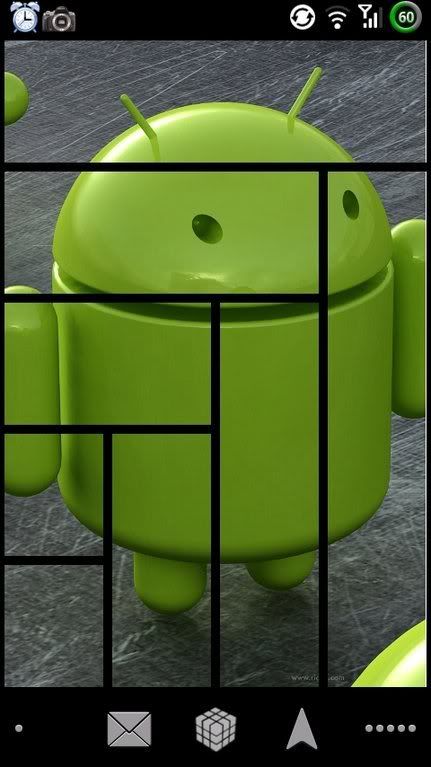
Just started messing around with it, these are rough drafts. The font is called 28 days later.
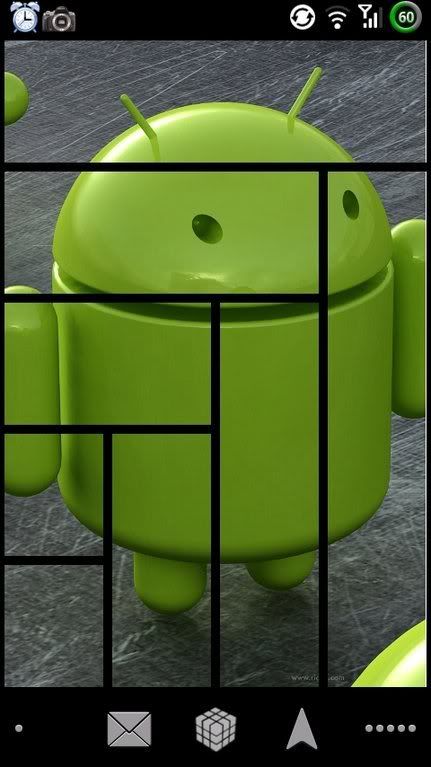
I'm not sure if anyone else noticed, I haven't looked through every page, but you can use transparency with png and at least on my EVO it shows up nicely. So on the Email and Camera buttons the white space is actually transparent and the background shows up.
Here's the layout.. sorry no screen cap program.. lol

paulmz
Android Expert
Just started messing around with it, these are rough drafts. The font is called 28 days later.
I'm not sure if anyone else noticed, I haven't looked through every page, but you can use transparency with png and at least on my EVO it shows up nicely. So on the Email and Camera buttons the white space is actually transparent and the background shows up.

Good image concept. I have used the 28 Days Later font many times before. It's an awesome font for ice sports like hockey:

I haven't used the .png transparency for these widgets, but I use the heck out of it for my Beautiful Widgets skins. It's very useful, isn't it?
Sidebar: if you need to know how to do screencaps without rooting: How to take screenshots of your Android based phone from Windows.
Thanks for posting! It looks good!
Hey Paulmz! Really appreciate what you've done for me! You really introduced me into customizing my phone further withOUT having to root(Which I will actually be doing soon anyways  ). But I just have a couple questions for you. Now, I'm sure they have been already covered and if you can redirect me where that would be great!
). But I just have a couple questions for you. Now, I'm sure they have been already covered and if you can redirect me where that would be great!
1st) How would I go about cropping up my own pictures and using them as my own widget pictures? I have Gimp and I don't want to pay for Adobe. Are there any tips/tricks that I should know? I'm wondering what the procedure is for cropping a single picture into two 2x2, four 1x2, and one 1x4.
2nd) Are there any programs that I need other than Adobe for my computer and my phone?
3rd) How do I add my own text and borders to the pictures? Like adding "Music" or "Camera" onto my pictures.
If you could get back to me that would be great!
 ). But I just have a couple questions for you. Now, I'm sure they have been already covered and if you can redirect me where that would be great!
). But I just have a couple questions for you. Now, I'm sure they have been already covered and if you can redirect me where that would be great!1st) How would I go about cropping up my own pictures and using them as my own widget pictures? I have Gimp and I don't want to pay for Adobe. Are there any tips/tricks that I should know? I'm wondering what the procedure is for cropping a single picture into two 2x2, four 1x2, and one 1x4.
2nd) Are there any programs that I need other than Adobe for my computer and my phone?
3rd) How do I add my own text and borders to the pictures? Like adding "Music" or "Camera" onto my pictures.
If you could get back to me that would be great!
paulmz
Android Expert
I'm glad you're enjoying this creative venture! Personally, I'm all about not rooting. I really don't have anything I need to do that requires root access.Hey Paulmz! Really appreciate what you've done for me! You really introduced me into customizing my phone further withOUT having to root(Which I will actually be doing soon anyways). But I just have a couple questions for you. Now, I'm sure they have been already covered and if you can redirect me where that would be great!
1st) How would I go about cropping up my own pictures and using them as my own widget pictures? I have Gimp and I don't want to pay for Adobe. Are there any tips/tricks that I should know? I'm wondering what the procedure is for cropping a single picture into two 2x2, four 1x2, and one 1x4.
Okay, I honestly have barely touched GIMP. I'm a graphic designer, so I have the whole Adobe Creative Suite and use it religiously. But, I just gave it a shot in GIMP and it's fairly similar to Photoshop.

In GIMP, as in Photoshop, I feel the best way to resize an image is with the Crop tool. Photoshop resizes the resolution of the image while you crop but GIMP requires an additional step. Just select the Crop tool from the toolbox, specify the dimensions in the "Fixed-Aspect Ratio" box, and stretch a crop box over the image. Press [Enter] when done to complete the crop. Then you have to go to [Image]-> [Scale Image] to adjust it down to the correct pixel dimensions. Just change one- the other will correct automatically.
About cutting a single image to multiple images, I would personally plan it out and cut it apart in Photoshop/GIMP. Just keep in mind there is a 10-pixel gap between widgets on the device screen. Someone suggested using Image Cut, which doesn't appear to be completely free. If you have difficulty with this, let me know. I may be able to create a template for Photoshop/GIMP that could aid in the process.
2nd) Are there any programs that I need other than Adobe for my computer and my phone?
There shouldn't be anything else you need. All I use is Adobe Photoshop and Adobe Illustrator to make all of my icons. You can download a 30-day free trial of Photoshop and it's fully functional. Needless to say, though, it takes longer than 30-days to master Photoshop, but it can definitely prove useful in that time. There are also links and downloads to Photoshop and GIMP templates with just the label bar/text on Page 1/Post 1.
3rd) How do I add my own text and borders to the pictures? Like adding "Music" or "Camera" onto my pictures.
Well, I honestly don't want to get into describing this too much. The one thing I can offer is the link to the GIMP manual that tells how to draw shapes: GIMP: Creating a Basic Shape. It's a bit difficult compared to doing the same thing in Photoshop. Text is easy... just read up on it.
Hope this helps. Let us know if you need anything.
There's no way to crop off our phones is there? Just curious 
Oh, and this might be a stupid question but oh well. So if I'm trying to plan out cutting my single picture into multiple ones for widgets, what are the max dimensions I can use. I have the Droid incredible also so its 480x800. I assume 480 pixels wide and 800 height wide? Just trying to get info right since I'm gonna be up all night making new screens Or am I completely off track here? And you posted up geo different pixel sizes for each picture. I assume I should follow the one that talks about the status bar being factored then?
Or am I completely off track here? And you posted up geo different pixel sizes for each picture. I assume I should follow the one that talks about the status bar being factored then?

Oh, and this might be a stupid question but oh well. So if I'm trying to plan out cutting my single picture into multiple ones for widgets, what are the max dimensions I can use. I have the Droid incredible also so its 480x800. I assume 480 pixels wide and 800 height wide? Just trying to get info right since I'm gonna be up all night making new screens
 Or am I completely off track here? And you posted up geo different pixel sizes for each picture. I assume I should follow the one that talks about the status bar being factored then?
Or am I completely off track here? And you posted up geo different pixel sizes for each picture. I assume I should follow the one that talks about the status bar being factored then?paulmz
Android Expert
I haven't found an easy way to crop right on the phone. Foxy Photo Editor does crop fairly well, but it's hard to get it crop a specific size.There's no way to crop off our phones is there? Just curious
Oh, and this might be a stupid question but oh well.
So if I'm trying to plan out cutting my single picture into multiple ones for widgets, what are the max dimensions I can use. I have the Droid incredible also so its 480x800. I assume 480 pixels wide and 800 height wide? Just trying to get info right since I'm gonna be up all night making new screensOr am I completely off track here? And you posted up geo different pixel sizes for each picture. I assume I should follow the one that talks about the status bar being factored then?
No, that would be incorrect. The 480x800 dimension includes the dock and the notification bar. What you have to do is plan your arrangement and do some math. For instance: if you want the image to span two 2-row-high widgets, your total height for the image before slicing would be 260+260+10=530px. So, using the pixel dimensions chart on Post-1/Page-1, just add up what you need with an extra 10-pixels between widgets.
paulmz
Android Expert
Oh ok I got it! I can't believe I forgot there are only 5 rows and 4 columns. Ok, one last question haha. So when I crop the pictures what should my dimensions be? When do I factor in the 10 pixels? Sorry that I know nothing ><
To use the pre-arranged icon sizes and use only a single image for each individual icon just use the dimensions in Post-1.
Only factor in 10-pixels if you're slicing one image into two or more widget icons. Otherwise, don't worry about it.
I don't think I can explain it anymore than I did in the previous post.
MickeyCee
Well-Known Member
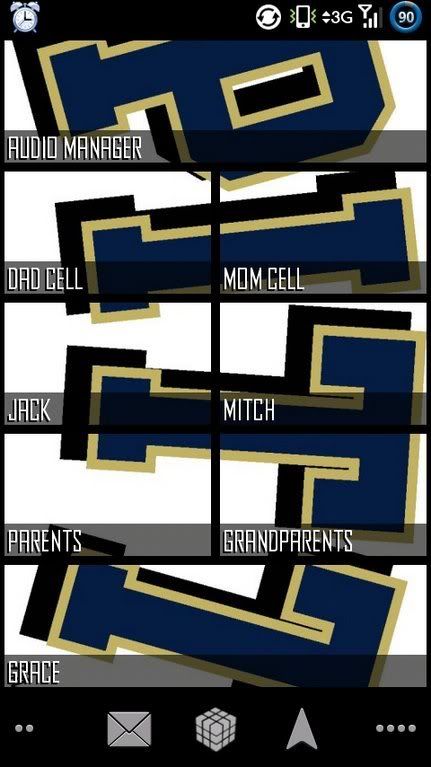
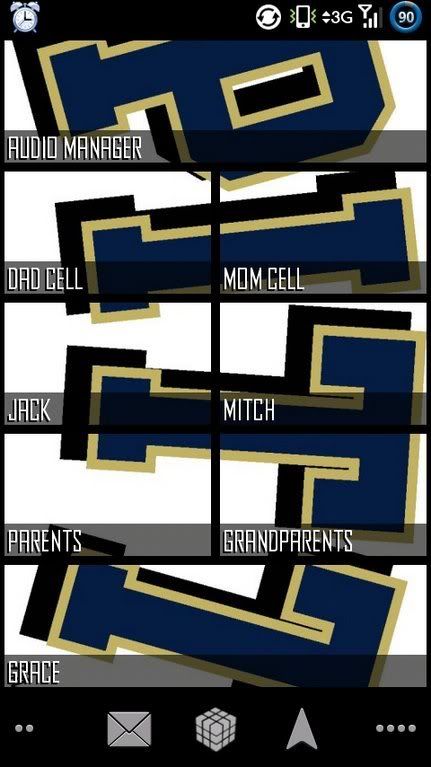
MickeyCee, how did you get your "B" sectioned off like that ? Very interesting .
Sorry I thought I linked Image Cut, here it is on Appbrain HS Image Cut - Android app on AppBrain
paulmz
Android Expert
Sorry I thought I linked Image Cut, here it is on Appbrain HS Image Cut - Android app on AppBrain
That seems like the perfect app for doing a full-screen Desktop Visualizer slice.
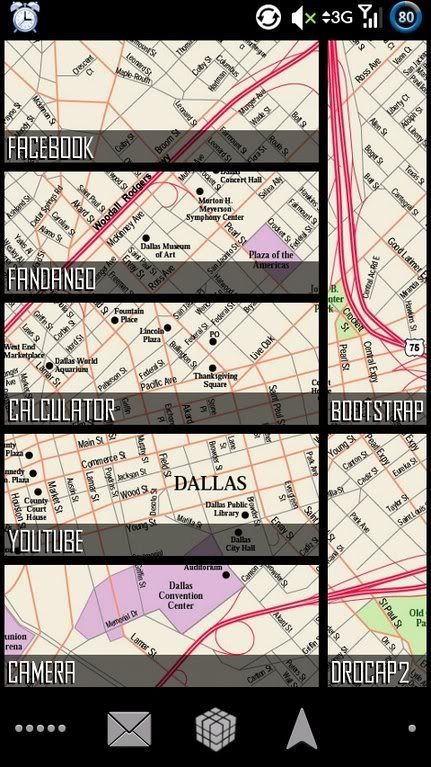
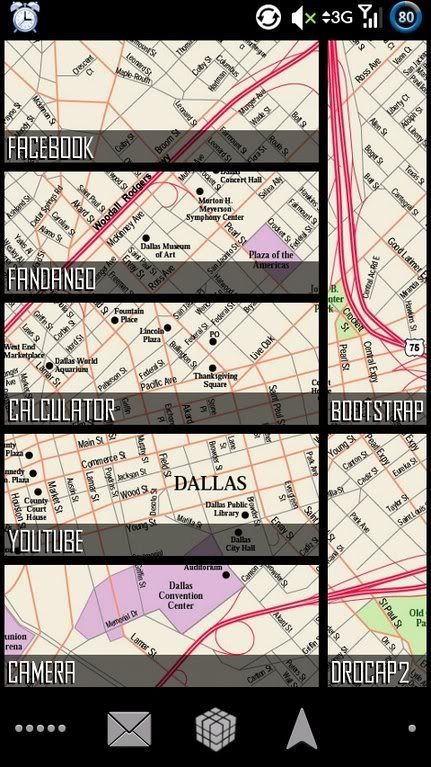
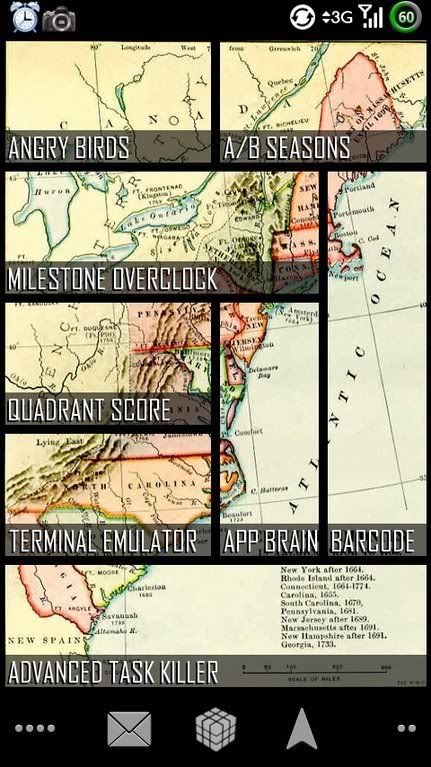
But there is one problem with it. The icon dimension heights are all wrong. They are all about 3-pixels (per 1-row widget) too short, so nothing lines up horizontally and the spacing between widgets is inconsistent:

The only way I can see this working out well is if you keep all of the icons the same size - like 2x1 for all of them. Then you probably won't notice the inconsistent spacing:

Uploaded with ImageShack.us
That's a shame. It looks like it could make this theme a lot easier for a lot of people.
gwcaton
Android Expert
That seems like the perfect app for doing a full-screen Desktop Visualizer slice.
But there is one problem with it. The icon dimension heights are all wrong. They are all about 3-pixels (per 1-row widget) too short, so nothing lines up horizontally and the spacing between widgets is inconsistent:
The only way I can see this working out well is if you keep all of the icons the same size - like 2x1 for all of them. Then you probably won't notice the inconsistent spacing:
Uploaded with ImageShack.us
That's a shame. It looks like it could make this theme a lot easier for a lot of people.
I'm not that technical so dont know if this will help but Desktop Visualizer has it's own version of the HSimage cut . Might work better .
Will need to down load the config tool first
DVRSizeConfigTool - Android app on AppBrain
Then the DVRimageslicer
Desktop VisualizeR - Android app on AppBrain
I havent figured it out yet though LOL
paulmz
Android Expert
I'm not that technical so dont know if this will help but Desktop Visualizer has it's own version of the HSimage cut . Might work better .
Will need to down load the config tool first
DVRSizeConfigTool - Android app on AppBrain
Then the DVRimageslicer
Desktop VisualizeR - Android app on AppBrain
I havent figured it out yet though LOL
I think that app only measures the widget sizes. You then have to use DVR Image Slicer to do the image cutting or DVR Image Crop to crop a single image into a widget.
Unfortunately, those apps are $3.60 a piece, and I doubt they will work any better for me than my experience with Photoshop.
But if someone wants to try them and let us know...
Also, if anyone wants me to create icons or slice images... let me know.
Remember... donations accepted.

paulmz
Android Expert
Anyone able to help me with creating text and shadow/drop boxes using Gimp?? I'm totally lost. I've tried to follow the Adobe Photoshop post on page 2, but it's still completely different. Unless I just don't know exactly what I'm doing at all. Help!
Go to Post-1/Page-1 and download the GIMP templates that Excedio made. They're presized and have the gray box and editable text already on them.
gwcaton
Android Expert
Anyone able to help me with creating text and shadow/drop boxes using Gimp?? I'm totally lost. I've tried to follow the Adobe Photoshop post on page 2, but it's still completely different. Unless I just don't know exactly what I'm doing at all. Help!
Try Gimp-tutorials.net - Gimp , tutorials , brushes , downloads, forum.
No, that would be incorrect. The 480x800 dimension includes the dock and the notification bar. What you have to do is plan your arrangement and do some math. For instance: if you want the image to span two 2-row-high widgets, your total height for the image before slicing would be 260+260+10=530px. So, using the pixel dimensions chart on Post-1/Page-1, just add up what you need with an extra 10-pixels between widgets.
Oh that's interesting! So to find image dimensions would you take the images I posted which used your tested pngs, measure the tallest red line in photoshop (Which is 625 pixels), subtract 10 for each line spacing (30 since this is only 4 rows) and then divide it by the number of rows to get the height for each row (Which comes out here to 148.75, doh!)?
Doing that with the longest horizontal yellow line gives a total of 470, which matches yours, and then doing the same maths on it gives an individual widget width of 110, which is again the same as yours and makes sense since the horizontal size should be the same, just the vertical size should be different since there's fewer rows.
And then from the individual widget sizes and the 10 pixel gaps between them it's easy enough to work out the other sizes...
So for a Nexus S stock launcher the sizes are something like...
1x1: 110 x 148.75
1x2: 110 x 307.5
1x3: 110 x 466.25
1x4: 110 x 625
2x1: 230 x 148.75
2x2: 230 x 307.5
3x1: 350 x 148.75
3x3: 350 x 466.25
4x1: 470 x 148.75
4x4: 470 x 625
Which is kind of messy but I guess rounding up or down one pixel won't make too much visible difference...
Have I gotten that right or did I get totally the wrong idea? The fact that the sizes are so messy makes me a little bit suspicious...
Curt941
Android Enthusiast
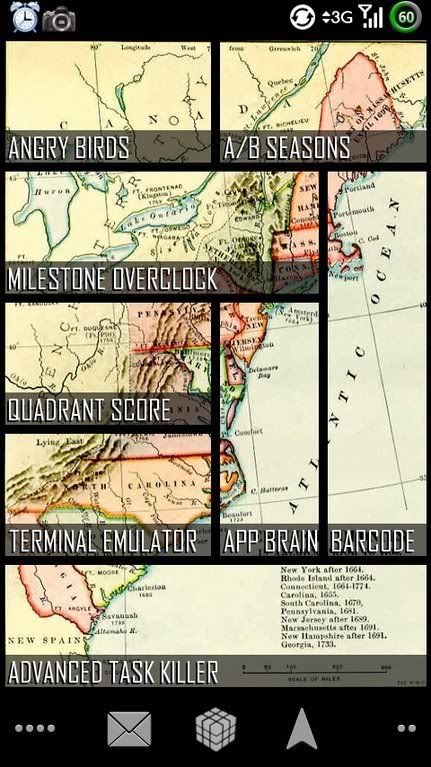
I have gotten a few questions about how I did things like this:





Cropping one picture and making it into multiple icons. I have done a write up below, it is for Droid X or any phone with 480x854 screen resolution and 480x800, just make sure you follow the right one for your phone..
480 x 854 phones, (Droid X, Droid, etc.)
Start with an image that is 470x720. The justification is as follows:
There is a 10 pixel space between icons in every direction (except between the side of the phone screen and the icon), so if you're doing 4 1x1 icons across the top row of an image that is 470 pixels wide, that number comes from the following calculation 110+10+110+10+110+10+110 = 470.
5 icons 1x1 down (5 rows) is 136+10+136+10+136+10+136+10+136 = 720, that's how I figured out how big the starting image needed to be.
I then cut out sections that were theses sizes depending on columnXrow for each icon. This is best laid out on a piece of paper to begin with. I do all my math up front deciding where cut outs need to be and then start working.
1x2: 110x282
1x3: 110x428
1x4: 110x574
2x1: 230x136
3x1: 350x136
4x1: 470x136
4x4: 470x574
Large (3x3): 350x428
Middle (2x2): 230x282
Small (1x1): 110x136
Example:
lets say you want a 2x1 then 1x1 then 1x1, it would be:
230 + 10 + 110 + 10 + 110 = 470 pixels wide.
You're 230x136 2x1 icon would start at the top right of your image, coordinates (0,0) Your second cut would start at (240,0) (230 width of first image + 10 pixel space).
I typically start with my 470x720 image and then start cutting out icon sized chunks and pasting them into new image files to work on them further.
480x800 Screen Resolution Phones
If you are doing a 480x800 screen, start with an image that is 470x665 and then follow Paulmz dimensions of
The 470 came from the same 110 x 4 + 10 x 3.
The 665 comes from 125 x 5 + 10 x 4 = 665.
1x1: 110 x 125
1x2: 110 x 260
1x3: 110 x 395
1x4: 110 x 530
2x1: 230 x 125
2x2: 230 x 260
3x1: 350 x 125
3x3: 350 x 395
4x1: 470 x 125
4x4: 470 x 530





Cropping one picture and making it into multiple icons. I have done a write up below, it is for Droid X or any phone with 480x854 screen resolution and 480x800, just make sure you follow the right one for your phone..
480 x 854 phones, (Droid X, Droid, etc.)
Start with an image that is 470x720. The justification is as follows:
There is a 10 pixel space between icons in every direction (except between the side of the phone screen and the icon), so if you're doing 4 1x1 icons across the top row of an image that is 470 pixels wide, that number comes from the following calculation 110+10+110+10+110+10+110 = 470.
5 icons 1x1 down (5 rows) is 136+10+136+10+136+10+136+10+136 = 720, that's how I figured out how big the starting image needed to be.
I then cut out sections that were theses sizes depending on columnXrow for each icon. This is best laid out on a piece of paper to begin with. I do all my math up front deciding where cut outs need to be and then start working.
1x2: 110x282
1x3: 110x428
1x4: 110x574
2x1: 230x136
3x1: 350x136
4x1: 470x136
4x4: 470x574
Large (3x3): 350x428
Middle (2x2): 230x282
Small (1x1): 110x136
Example:
lets say you want a 2x1 then 1x1 then 1x1, it would be:
230 + 10 + 110 + 10 + 110 = 470 pixels wide.
You're 230x136 2x1 icon would start at the top right of your image, coordinates (0,0) Your second cut would start at (240,0) (230 width of first image + 10 pixel space).
I typically start with my 470x720 image and then start cutting out icon sized chunks and pasting them into new image files to work on them further.
480x800 Screen Resolution Phones
If you are doing a 480x800 screen, start with an image that is 470x665 and then follow Paulmz dimensions of
The 470 came from the same 110 x 4 + 10 x 3.
The 665 comes from 125 x 5 + 10 x 4 = 665.
1x1: 110 x 125
1x2: 110 x 260
1x3: 110 x 395
1x4: 110 x 530
2x1: 230 x 125
2x2: 230 x 260
3x1: 350 x 125
3x3: 350 x 395
4x1: 470 x 125
4x4: 470 x 530
paulmz
Android Expert
Oh that's interesting! So to find image dimensions would you take the images I posted which used your tested pngs, measure the tallest red line in photoshop (Which is 625 pixels), subtract 10 for each line spacing (30 since this is only 4 rows) and then divide it by the number of rows to get the height for each row (Which comes out here to 148.75, doh!)?
Doing that with the longest horizontal yellow line gives a total of 470, which matches yours, and then doing the same maths on it gives an individual widget width of 110, which is again the same as yours and makes sense since the horizontal size should be the same, just the vertical size should be different since there's fewer rows.
And then from the individual widget sizes and the 10 pixel gaps between them it's easy enough to work out the other sizes...
So for a Nexus S stock launcher the sizes are something like...
1x1: 110 x 148.75
1x2: 110 x 307.5
1x3: 110 x 466.25
1x4: 110 x 625
2x1: 230 x 148.75
2x2: 230 x 307.5
3x1: 350 x 148.75
3x3: 350 x 466.25
4x1: 470 x 148.75
4x4: 470 x 625
Which is kind of messy but I guess rounding up or down one pixel won't make too much visible difference...
Have I gotten that right or did I get totally the wrong idea? The fact that the sizes are so messy makes me a little bit suspicious...
Theoretically it should work... so long as ADW maintains a 10-pixel space between widgets. But, yeah, I don't know how the decimal measurements should be rounded, if at all. It may be better just to run some tests with those lines and measure each individual widget you place.
Let me know if you need help.
